常時SSLに対応させる。
SSL(https://)?
随分以前から気になっていたのですが、‥Wordpressの記事をあちこち探すたびに時折記事を見かけてはいたのです、そう【常時SSL】です。何やらこれからはSSL化対応させないといけない。というような内容です。
でも、どうしても絶対必要だ!とは思えなくて、なぜならコストもかかるし、手間もややこしそうだし、まぁいいか、という感じでほったらかしていました。
しかし、先日インターネットサービス会社の方が営業に来られて『今年の秋にはSSLに対応しないと警告が‥』というような話をされていて、ビックリ!。え〜、いつの間になんでそんなことになっていたの!慌てて検索してみました。
Chrome 68から・・・
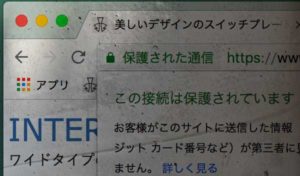
なんでもGoogleのWEBブラウザ Chromeeではかなり以前からSSLを強力に推し進めていてすでに最新バージョンの“68(2018年7月24日リリース)”から警告が「SSL接続ではない全てのURL」に出るようになっているらしい。Chromeは使っていなかったのでインストールして確かめました。すると・・・

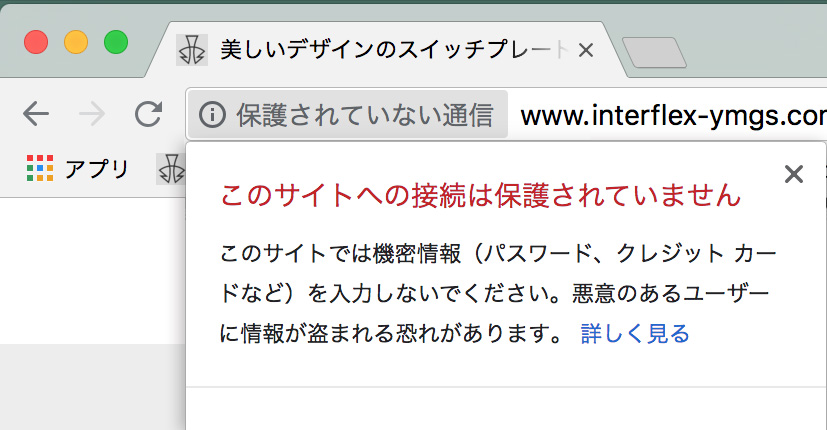
アドレスバーの左側にハッキリと“保護されていない通信”と表示されていて更に[i]アイコンをクリックすると“このサイトへの接続は保護されていません”と赤で表示されている。
なんとまぁこんなに堂々と表示されては対応せざるをえません。なので早急にSSLに対応することにしました。
Let’s Encryptを導入
いろいろ調べてみるとレンタルサーバー側で以前は無かった無料のSSL証明書が使えるようなのでこれを導入することにしました。
オープンソースのSSL証明書でLet’s Encryptというものです。無料なので大丈夫かなと思いましたが採用されているサイトさんも多数見かけましたし、大手の企業さんでも採用されているらしい?(ソースは見つけられませんでしたが)のでこれに決定しました。
こちらの記事が参考になりました。
SSL証明書の発行インストール手順やWordpressへの変更手順などを検索し、一応頭に入れて準備しました。いつもながらサイトに大幅な変更を加える時は不安が一杯です。
SSL証明書の申請購入はレンタルサーバーのコントロールパネルからコモンネーム(ホスト名とドメインの組み合わせ)を指定して[証明書インストール]をクリックするという簡単なもの。
しばらく待ってレンタルサーバーからメールが届いたら設置完了!となりました。
あとはWordpressの設定変更、画像などのURL一括変更、301リダイレクトの設定などを行うと・・・

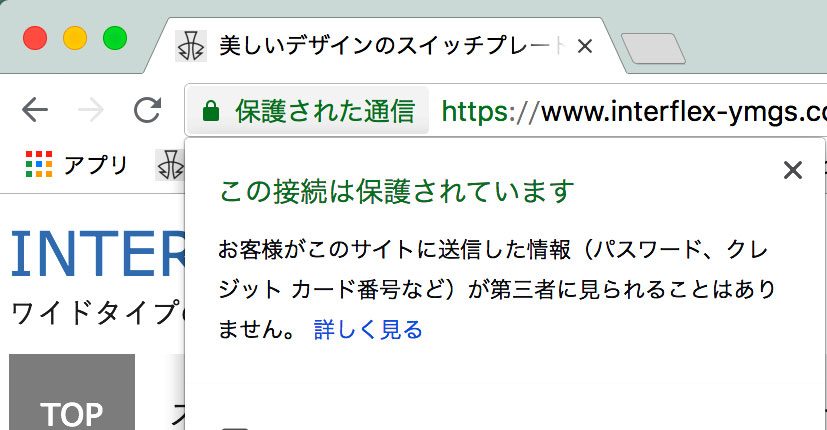
と表示され一応完了しました!。全てがスンナリいった訳ではありませんが、でもこれで一安心です。

Chrome 69に更新
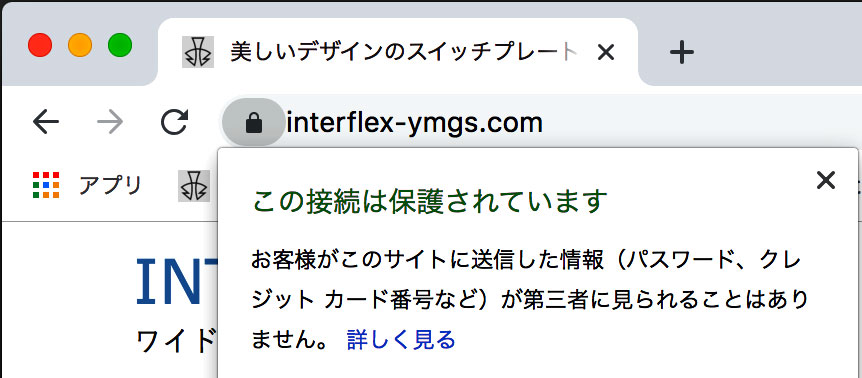
この記事を書いているうちにChromeが69にバージョンアップして表示が変わりました。こうなりました。

タブデザインが変わり、HTTSサイトの「保護された通信」という緑色の文字表示と「https://」の表記がなくなって、鍵マークがグレーに変更になっています。
今後は、常時SSLが当たり前であるとの考えで特別な警告表示はしないとの方針だそうな。
対応できていないサイトは常に赤色の警告表示が表示されるようになるみたいです。こちらの記事
Chromeの次のバージョン“70”は2018年10月リリースだそうです。さてどんな表示になるんでしょう。